[ 구현 과정 ]
1. 컨트롤러 / 도메인/ 레포지토리 생성
2. 타임리프를 활용해 동적 HTML 생성
컨트롤러와 타임리프의 실행 과정
package springmvc.springmvc.controller;
import lombok.RequiredArgsConstructor;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*;
import springmvc.springmvc.domain.Member;
import springmvc.springmvc.repository.MemberRepositoryInterface;
import javax.annotation.PostConstruct;
import java.util.List;
@Slf4j
@Controller
@RequestMapping("/join")
@RequiredArgsConstructor
public class joinController {
private final MemberRepositoryInterface memberRepository;
@GetMapping("/memberView")
public String memberListView(Model model) { // 회원 목록 조회
List<Member> members = memberRepository.findAll();
model.addAttribute("members", members);
log.info("info log={}",model.getAttribute("members"));
return "/join/memberView";
}
@PostConstruct
public void init() { // 테스트용 멤버 데이터 넣기
memberRepository.save(new Member("성준","tjdwns", "1234", 010));
memberRepository.save(new Member("수진","sujin", "2345", 011));
memberRepository.save(new Member("성형","tjdgud", "0101", 533));
}
@GetMapping("/memberView/{id}")
public String item(@PathVariable Long id, Model model) {
Member findMember = memberRepository.findById(id);
model.addAttribute("member", findMember);
return "/join/member";
}
}
@RequestMapping("/join")회원가입과 관련된 HTTP url은 모두 join/ 로 시작하기때문에 join을 넣어놨습니다.
@PostConstruct
public void init() { // 테스트용 멤버 데이터 넣기
memberRepository.save(new Member("성준","tjdwns", "1234", 010));
memberRepository.save(new Member("수진","sujin", "2345", 011));
memberRepository.save(new Member("성형","tjdgud", "0101", 533));
}테스트를 위해 프로젝트 생성시 멤버 리포지토리에 위의 멤버를 넣습니다.
@GetMapping("/memberView")
public String memberListView(Model model) { // 회원 목록 조회
List<Member> members = memberRepository.findAll();
model.addAttribute("members", members);
log.info("info log={}",model.getAttribute("members"));
return "/join/memberView";
}1) /join/memberView 라는 url 을 접속
2) 멤버 리포지토리에서 findAll을 통해 회원 리스트를 생성
3) 모델에 members 라는 이름으로 회원 리스트를 저장
<tr th:each="member : ${members}">
<td><a href="member.html" th:href="@{/join/memberView/{id}(id=${member.id})}" th:text="${member.id}">회원 식별번호</a></td>
<td th:text="${member.memberName}">이름</a></td>
<td th:text="${member.memberId}">아이디</a></td>
<td th:text="${member.phoneNumber}">휴대폰 번호</td>
<td th:text="${member.memberPassword}">password</td>
</tr>1) 타임리프를 활용해 모델에 담겨져있는 members 리스트를 순환
2) 각각의 리스트 목록에 [ 클래스.멤버 ] 로 모델에 담긴 데이터를 출력합니다.
3)
th:href="@{/join/memberView/{id}(id=${member.id})}" th:text="${member.id}"/join/memberView 라는 브라우저 Url 에서 member.id 로 받아온 회원 식별번호를 뒤에 붙쳐서
/join/memberView/회원식별번호 로 링크를 걸어줍니다.
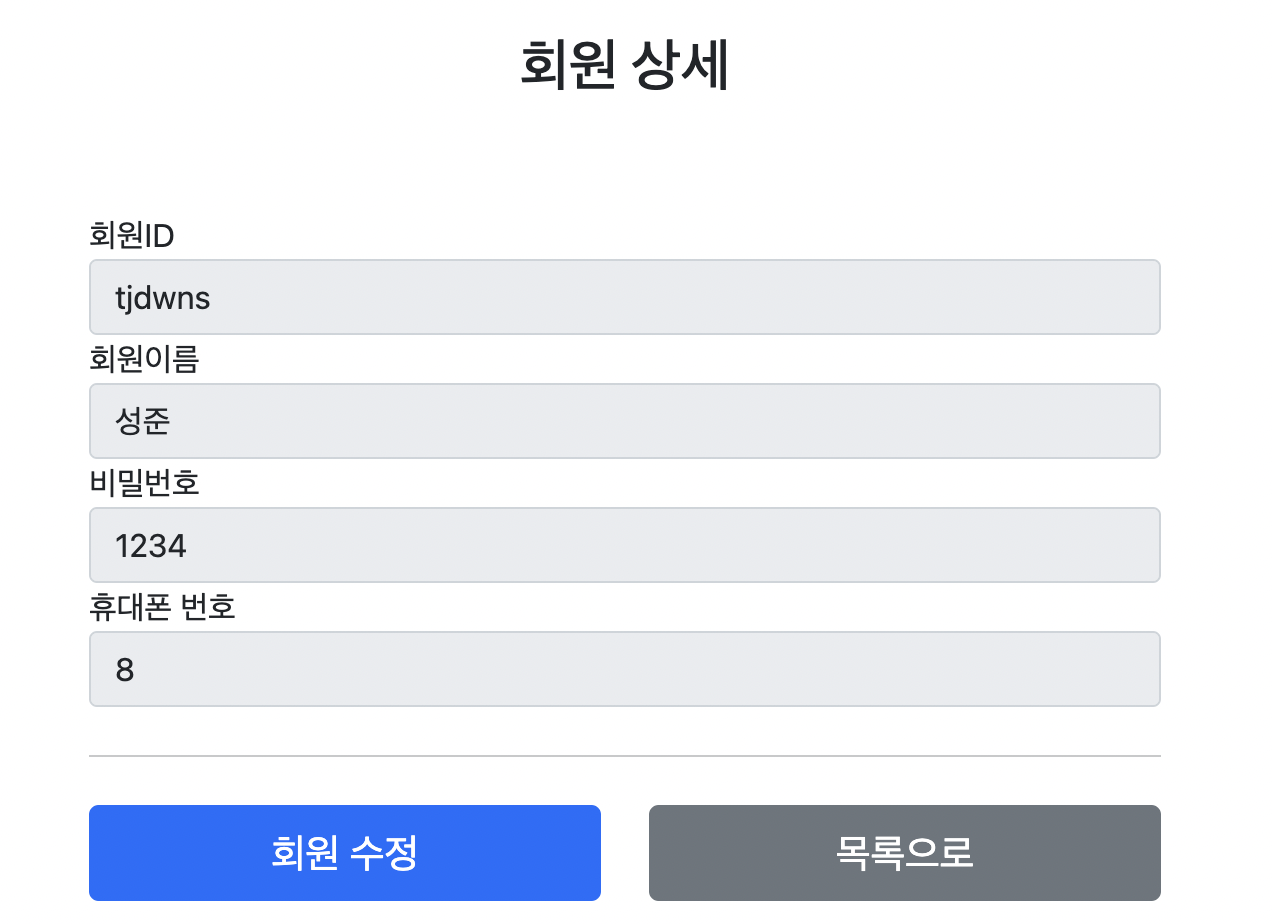
[ 출력 화면 ]

위의 화면에서 식별 번호에 링크를 누르면

회원 정보가 출력됩니다.
'Spring' 카테고리의 다른 글
| 회원가입 페이지에서 이메일 인증하기2 (0) | 2022.12.12 |
|---|---|
| 회원가입 페이지에서 이메일 인증하기1 (0) | 2022.12.11 |
| Failed to configure a DataSource: 'url' attribute is not specified and no embedded datasource could be configured. (0) | 2022.12.02 |
| Servlet 으로 회원가입 페이지 만들어보기 #3 (0) | 2022.11.28 |
| Servlet 으로 회원가입 페이지 만들어보기 #2 (0) | 2022.11.25 |